Eddy S.
UI Designer - Recherche CDI
Domalain (35) 100 €/jour Expérience : 1-3 ans
En quelques mots
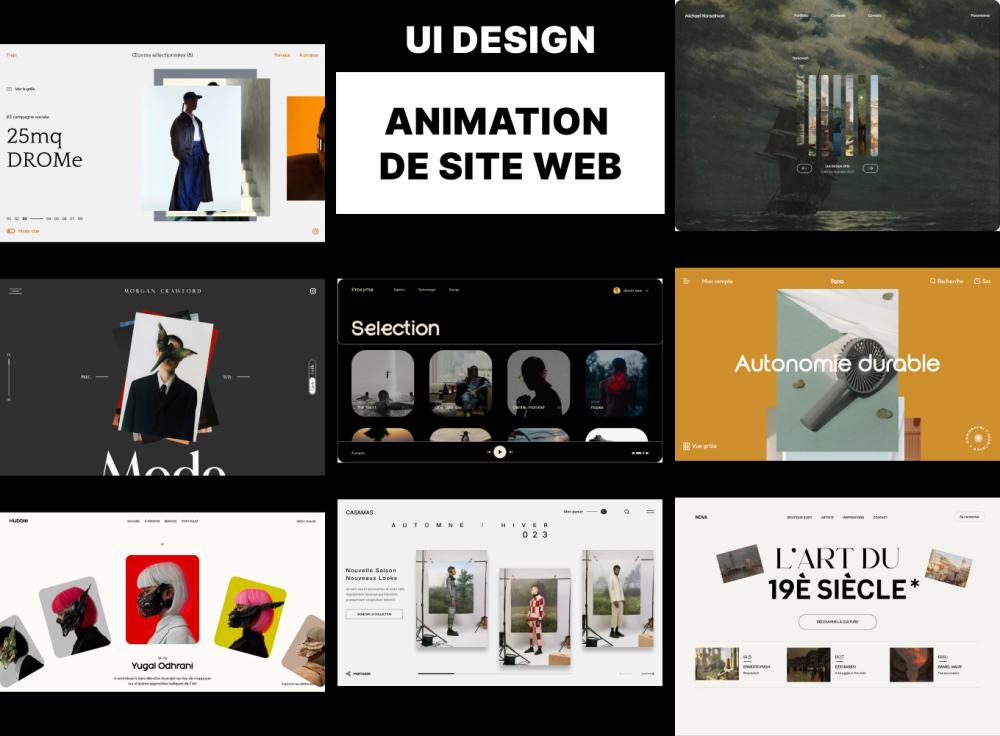
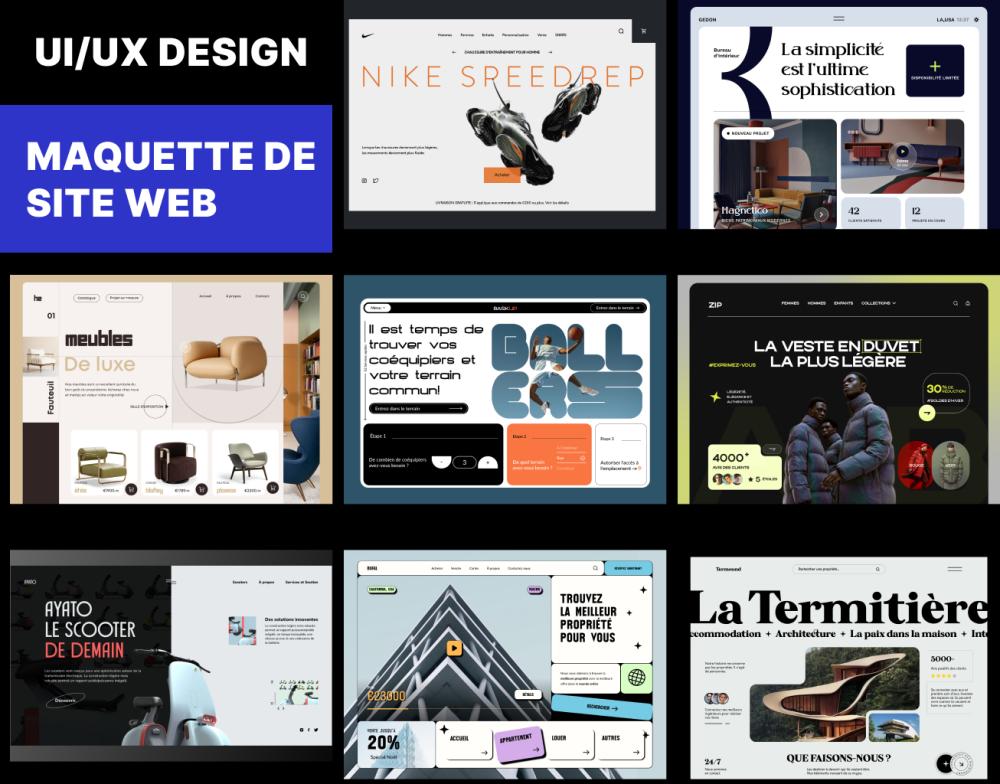
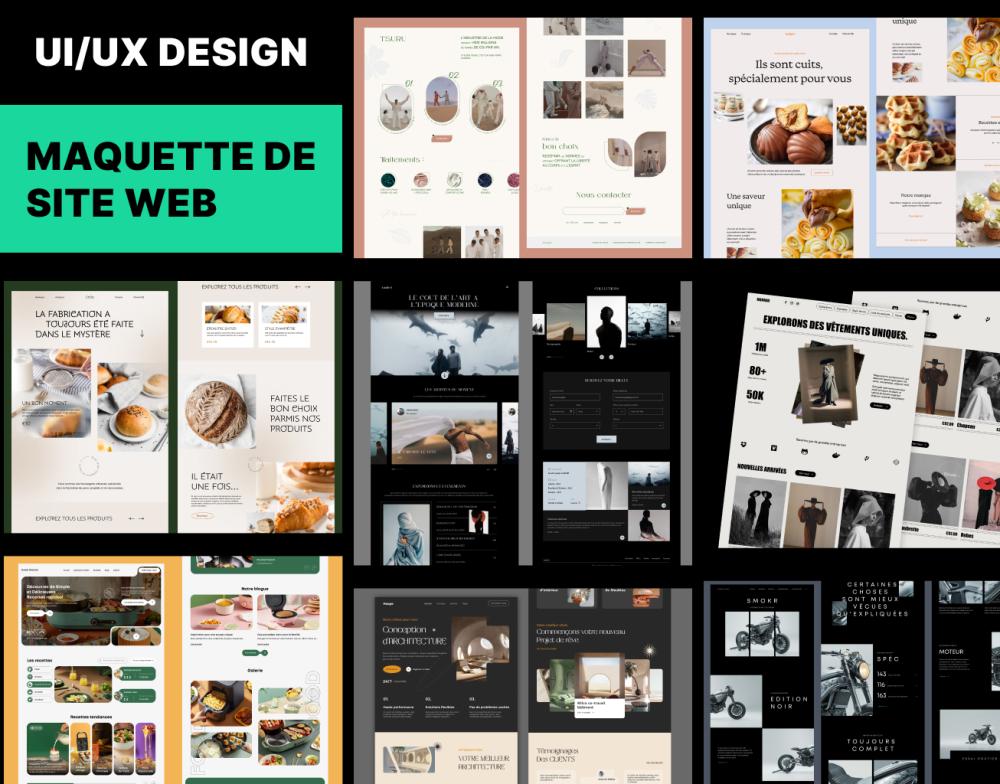
Voir les autres maquettes animées ➡️ Behance. net/ EddySchmidt
▬▬▬▬▬▬▬▬▬ Mon processus de travail ▬▬▬▬▬▬▬▬▬
➤ Détermination de vos besoins, vos attentes et vos objectifs (thème, secteur d'activité).
➤ Recherche et définition de la CHARTE GRAPHIQUE (palette de couleurs, typographies...).
➤ Recherche de photo/illustration libre de droits.
➤ Élaboration des ZONING (croquis sur papiers des différentes pages).
➤ Conception des WIREFRAME (version simplifié et minimaliste des différentes pages).
➤ Conception des différentes interfaces utilisateur sur figma.
➤ Production du PROTOTYPE du site web ou de l'application mobile à partir des interfaces.
➤ Durant toute la durée du projet : Livraisons des différentes interfaces sous forme de captures d'écrans ou vidéo (si prototypage choisi).
➤ Modifications et amélioration des interfaces.
▬▬▬▬▬▬▬▬▬ CE QUE VOUS OBTENEZ A LA FIN ▬▬▬▬▬▬▬▬▬
À la fin du projet : LIVRAISON GRATUITE du :
➤ FICHIER SOURCE qui contient toutes les interfaces et leurs codes Html/CSS (fichier figma) et le Design System (ensemble des boutons, icônes, palettes de couleurs, typographies).
➤ Format .zip de :
Images/photos/illustrations libre de droits (PNG ou JPG) .
Fichier source des polices d’écriture (libre d'utilisation).
➤ DROIT D'AUTEUR : Je vous cède tout droit de propriété sur les maquettes conçues.
➤ Vidéo de présentation du prototype de la maquette.
▬▬▬▬▬▬▬▬▬ OPTIONS SUPPLEMENTAIRES ▬▬▬▬▬▬▬▬▬
Choisissez parmi les options ci-dessous pour bénéficier d'un travail plus satisfaisant.
➤conception des WIREFRAME
C'est un schéma utilisé lors de la conception d'une interface utilisateur pour définir les zones et composants qu'elle doit contenir. À partir d'un wireframe peut être réalisée l'interface proprement dite.
➤conception d'un PROTOTYPE
Le prototypage fonctionne en créant des liens entre les pages et les éléments dans les pages. Une fois le prototype fini, l'utilisateur peut ensuite cliquer sur les éléments liés pour se déplacer dans l'application.
➤DARK MODE
Dark Mode est une extension qui vous aide à rendre rapidement l'écran (navigateur) sombre la nuit.
➤Pages RESPONSIVES
Une page responsive est conçue et développée de façon à pouvoir s'adapter à toutes les résolutions d'écran.
➤ICONES personnalisées
Dans des styles variés pour le Web et les écrans mobiles.
➤Pour la recherche et la conception d'une CHARTE GRAPHIQUE pour votre maquette (images/photos, couleurs, typographie...) retrouvez mon service dédié
...